How to Website Development Firm
Website Development Firm Resources
Website Development Firm
SEO (Search Engine Optimization) is crucial for any website looking to increase its visibility and attract more visitors. One of the most effective tools for improving SEO is a SEO web builder. This tool can help website owners optimize their site for search engines, resulting in higher rankings and more organic traffic.

Website Development Firm Challenges
Website Development Firm
In this article, we will explore the process of web application development, including the key steps involved, the technologies used, and the best practices for creating a successful web application.
Key Steps in Web Application Development:
1. Planning and Requirements Gathering:
The first step in web application development is to gather requirements and define the scope of the project. This involves understanding the needs of the end-users, identifying key features and functionalities, and setting goals for the project. During this phase, it is important to collaborate with stakeholders to ensure that the project meets their expectations and aligns with the overall business objectives.
2. Design and Wireframing:
Once the requirements have been gathered, the next step is to create a design for the web application. This involves wireframing, which is a visual representation of the layout and structure of the application. The design should be user-friendly, visually appealing, and intuitive to navigate. It is important to consider factors such as responsive design, accessibility, and usability in the design phase.
3. Development:
The development phase involves writing code to build the web application based on the design and requirements gathered earlier. Developers use programming languages such as HTML, CSS, and JavaScript to create the front-end of the application, while back-end development involves using server-side languages such as PHP, Ruby, or Python to handle the logic and data processing.
4. Testing and Quality Assurance:
Once the web application is developed, it is important to conduct thorough testing to ensure that it functions correctly and meets the specified requirements. This involves testing for usability, performance, security, and compatibility across different devices and browsers. Quality assurance is essential to identify and fix any bugs or issues before the application is launched.
5. Deployment and Maintenance:
After testing is complete, the web application is deployed to a server or hosting platform where it can be accessed by users. It is important to monitor the performance of the application and make updates as needed to ensure that it remains secure, functional, and up-to-date. Regular maintenance is key to the long-term success of a web application.
Technologies Used in Web Application Development:
There are a wide range of technologies that can be used in web application development, depending on the requirements of the project. Some of the most popular technologies include:
– Front-end frameworks such as React, Angular, and Vue.js, which are used to build interactive user interfaces.
– Back-end frameworks such as Ruby on Rails, Django, and Express.js, which provide the structure and functionality for the back-end of the application.
– Databases such as MySQL, MongoDB, and PostgreSQL, which are used to store and manage data for the application.
– Cloud services such as AWS, Microsoft Azure, and Google Cloud Platform, which provide scalable and flexible infrastructure for web applications.
– API services such as REST and GraphQL, which allow web applications to communicate with external systems and services.
Best Practices for Web Application Development:
To ensure the success of a web application, it is important to follow best practices throughout the development process. Some key best practices include:
– Following a structured development process, including planning, design, development, testing, and deployment.
– Implementing security measures to protect the application from cyber threats and data breaches.
– Using responsive design to ensure that the application is accessible and functional across different devices and screen sizes.
– Optimizing performance to improve the speed and efficiency of the application.
– Conducting usability testing to gather feedback from users and make improvements to the application.
– Regularly updating and maintaining the application to fix bugs, add new features, and stay current with technology trends.
1. Type of Website
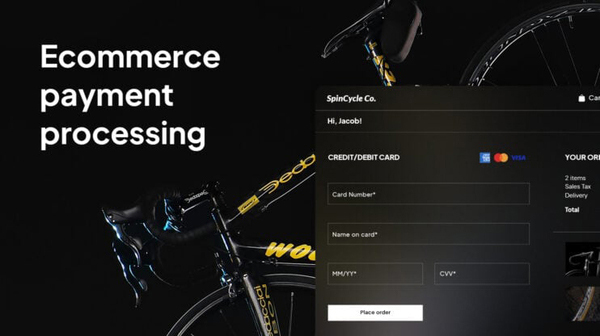
The type of website you want to build will have a significant impact on the cost. There are different types of websites, such as informational websites, e-commerce websites, portfolio websites, and more. Each type of website has its own unique requirements and features that can influence the overall cost of development. For example, an e-commerce website with features like online payment integration and inventory management will typically cost more to develop than a simple informational website.
2. Design
The design of a website plays a crucial role in its overall success. A well-designed website not only enhances the user experience but also reflects the brand’s identity and values. The cost of website design can vary depending on the complexity of the design, the number of pages, and the level of customization required. Custom-designed websites tend to cost more than using pre-made templates, but they offer a unique and tailored design that sets you apart from competitors.
3. Development
The development phase of a website involves turning the design into a functional website. This includes coding, testing, and optimizing the website for performance. The cost of development can vary based on various factors such as the technology stack used, the number of features and functionalities, and the level of customization required. Hiring skilled developers and programmers can also impact the overall cost of website development.
4. Content Management System (CMS)
A Content Management System (CMS) is a software that enables users to manage and update the content of their website without the need for technical expertise. Popular CMS platforms like WordPress, Drupal, and Joomla offer a range of features and customization options to build and maintain a website. The cost of a CMS can vary depending on the platform chosen and any additional plugins or extensions required for specific functionalities.
5. Domain and Hosting
Every website requires a domain name (e.g., www.yourwebsite.com) and web hosting to be accessible on the internet. The cost of a domain name can range from a few dollars to hundreds of dollars annually, depending on the domain extension and availability. Web hosting services also vary in price based on factors like storage space, bandwidth, security features, and customer support. It is essential to choose a reliable hosting provider that meets your website’s needs while staying within your budget.
6. Maintenance and Updates
Once your website is live, it will require ongoing maintenance and updates to ensure optimal performance and security. Regular updates to the CMS, plugins, and other software components are essential to protect against security threats and keep the website running smoothly. The cost of maintenance can vary depending on the complexity of the website, the level of support required, and any additional services like backups and security monitoring.
7. Additional Features and Functionality
Depending on your website’s goals and objectives, you may require additional features and functionality to enhance the user experience and achieve your business goals. These features can include social media integration, SEO optimization, email marketing tools, contact forms, and more. The cost of integrating these features will vary depending on the complexity and customization required.

Quick Website Development Firm Guide
Website Development Firm
In conclusion, website templates are a valuable tool for individuals and businesses looking to create a professional and visually appealing website. They offer a cost-effective, user-friendly, and flexible solution that can help businesses establish an online presence and reach their target audience. By choosing the right template and customizing it to fit their needs, businesses can create a website that is both functional and visually engaging, helping them stand out in today’s competitive online landscape.

